Foodventory
Overview
The App Idea: Foodventory, an app that recommends recipes and ingredients based on what you already own
My Role: Team Lead
Team Size: 4 members
Our Approach: Goal Directed Design, a user focused design process
Duration: 2 months
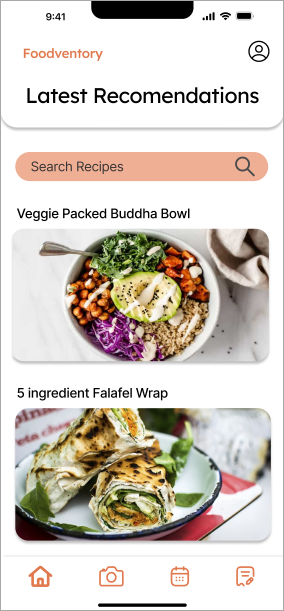
Foodventory is an app that helps users have more efficient cooking and grocery shopping habits. The app recommends recipes and ingredients tailored to what you already have. This app also helps with budgeting, meal prepping, cooking, and grocery shopping. Foodventory is the “go-to” app for food.
This app was designed for an Interaction Design 1 course group project that was taken at Kennesaw State University. My 3 teammates and I created this app together. We were taught the design process of Goal Directed Design (GDD), created by Alan Cooper. We followed Cooper's steps in the GDD process, which focuses on user goals. Goal Directed Design has 4 very crucial steps in its process, being: research, modeling, requirements, and frameworking. My team and I worked through these steps together.
THE TEAM:
Keya Mehta
Team Lead
Kayla Holmes
Team Member
Lauren DeLoach
Team Member
Steven Lane
Team Member
When I first moved to college, and became truly independent for the first time in August of 2021, I realized, especially as a vegan, I didn’t know how to sustain myself. Things that “normal adults” are supposed to do like cooking and grocery shopping were foreign to me as previously I always had someone to do for me.
So when in my Interaction Design 1 class we were working on a group project to make app, I knew exactly what kind of app I wanted to make. This is where the idea for Foodventory originated. I knew that when I had become independent for the first time, I really needed an app like Foodventory to show me the ropes when it came to cooking.
Foodventory is essentially an everything app when it comes to food. It helps you find what recipes to make based on what ingredients you own, as well as help you make your grocery lists that can help maximize all the things you can cook. The app also helps you meal prep, and provides a visual inventory of all the food you own.
The way that we created this app was by following the Goal Directed Design process, which was created by Alan Cooper. This type of design process is heavily focused on user goals. This is done by following Cooper’s steps, which are research, modeling, requirements and frameworking.
INTRODUCTION:
The research phase of GDD is one of the biggest parts of the Goal Directed Design process. In the research phase, we completed a kickoff meeting, literature review, competitive audit, and user interviews. We then took all our research work and wrote a research report on it. The research phase of GDD is meant to help us the designers gather as much information as we can about topics related to the app, so we can actually design the app. This step was crucial for us, through research, and user interviews especially, we were able to transition to the modeling phase where we create personas, with ease. This further helped us identify user goals.
RESEARCH PHASE:
KICKOFF MEETING:
The Kickoff meeting is the part of the GDD phase where the team would usually have a meeting with the stakeholders and ask all the essential questions about the app idea. This stage for the designers is where we ask as many questions as possible about the project. Because this was a group project for a class, we didn’t have real stakeholders to talk to, so we simulated the kickoff meeting with a worksheet that we completed during class. This worksheet involved questions that would commonly be asked during a kickoff meeting, because we were the ones who had created the idea.
LITERATURE REVIEW:
The literature review is the part of the GDD process where we review and collect as much information as we can on any literature we find relating to the app idea. This was important for us because it helped us become more informed about the topics the app would be about. Things we learned from the literature review that was particularly informative was that:
Grocery shopping and eating habits vary for different age groups.
Economic and social factors influence individual’s food habits
COMPETITIVE AUDIT:
In the competitive audit phase of the GDD process, we found information on potential competitors in the market that were similar to our app idea. This step was crucial as we were able to find out what the apps similar to ours lacked and what they did well. Through the competitive audit, we found that many apps offered curated recipes according to user’s taste and favorite cuisines, but not based on what ingredients the user already owned. This helped us become more focused on what our app should mainly be about.
STAKEHOLDER INTERVIEWS (SME INTERVIEWS):
Stakeholder interviews are check-in interviews conducted with stakeholders after collecting research to further understand the app. Again, because we didn’t have actual stakeholders, we used the Kickoff meeting worksheet to help us play the role of the stakeholders. We also didn’t conduct any subject matter expert interviews as we didn’t have the ability to contact an expert for an interview.
USER INTERVIEWS:
User interviews are one of the most crucial parts of research when it comes to the GDD process. User research interviews are where we conduct interviews with people and gather information that will help us based on the app.
For us, we asked a lot of questions relating to their cooking, lifestyle, and grocery shopping habits. We had all team members present for each interview and took turns facilitating and moderating.Through our interviews, we found out that users want to:
be financially conscious while also buying high quality products
cook instead of eating out as much for financial, and physical and mental health reasons
save time when grocery shopping and cooking
By the end of the user interviews we had successfully completed a kickoff meeting, a literature review, a competitive audit, and stakeholder interviews. After gaining the amount of information we needed from all the steps of the research phase we decided to move on to the Modeling phase, in which we determined the user’s goals. We felt confident in doing so after our thorough research.
After we had completed our research, we transitioned to the modeling phase. The modeling phase is the phase in GDD is where we create our personas and identify our user end and life goals. Persona’s are the characters we make that are an emulsification of our research based on the user’s goals. Creating a persona is important as it helps us further understand who to design for. It also helps the stakeholders understand why we choose the design choices we do.
For Foodventory, we had 2 personas, one primary and one secondary. We found our persona by conducting a team meeting and evaluating our main behavioral variables we found from our research, These behavioral variables were if the personas were:
MODELING PHASE:
Health conscious
Financially conscious
Enjoyed cooking
Followed recipes
Experimental
Wasteful
Writing grocery lists
Enjoying eating out
Buying extra items
Had access to kitchen appliances
Shopping in bulk
Confining to a shopping list
Meal prepping
We then plotted these behavioral variables out, and assessed what patterns we saw. The primary persona we found was a college student named Rebecca and a 50 year old named Kenneth. The primary persona, in our case Jessica, was the main persona that we designed for. We also included design for Kenneth, our secondary persona as well, while making sure it wouldn’t impede on Jessica’s experience of the app.
REQUIREMENTS PHASE:
In this next phase of GDD we focused on creating requirements for the app. We did this by creating a context scenario, and scenario that explains the steps the user would take to use the app. This scenario helped us find the requirements we would need. In the context scenario we also added details about our personas that would help us understand why our persona would make the choices we do on the app. By writing our context scenarios out, we don’t have to guess individually what the personas would do, as that would lead to inconsistencies. The context scenario also helped the team be on the same page. We wrote two different context scenarios as we had two different personas.
The requirements we found from Jessica (our primary persona) became the key path requirements. The keypath requirements are the requirements that are the most common way that the app will be used. We then found the validation scenario requirements, which are the pathways in the app that our secondary user would use. We found our validation scenario requirements by using Kenneth’s context scenario. We also added a couple requirements to the validation scenario requirements that were necessary for the app that wasn’t in either context scenarios. There requirements included settings, and account and sign in features.
FRAMEWORKS PHASE:
After completing the research, modeling and requirements phase, we started to work on the Frameworks phase. To successfully complete frameworks phase we wire-framed, prototyped, completed usability testing, and refined our prototype.
WIREFRAMES:
Before we prototyped the app based on our requirements, we decided to create a rough draft version of our prototype. We did this on Miro, and created a rough design on what our prototype would look like. This was important for us as even though nothing was interactive yet, we were able to have a rough idea of what each of our frames would be. How we did this was by going through each requirement on our list and adding it to our frames. This was important to our process as creating a rough drafts now would help us in the future by making the refinement phase easier.
PROTOTYPING:
After we had created a wireframe on Miro, we transitioned to Figma. On Figma, we started the process of taking what we had on miro and recreating it. The prototype included almost everything we had in our wireframe. We did remove a couple elements from our requirements in this phase as when prototyping we realized we had some redundancy in our requirements
USABILITY TESTING:
About halfway through our prototype, we decided to complete usability testing. We had a good amount of prototype on our page and wanted feedback on what we had. We did this by showing two people we had previously interviewed for our user research our prototype. As they clicked through the prototype, we had them make comments on what could be changed and what we liked.
We got lots of feedback from our usability tests, some of which were:
to make sure that images were interactive too, not just headings
to add more detail in simpler elements
REFINEMENT:
After we had completed our usability testing, all we had left to do was refine our prototype. We used what our usability testers had said to change our prototype. We also went ahead and walked through the app multiple times and made minor tweaks as we went. This helped us finalize our prototype.
CONCLUSION:
Overall, the experience of designing this app was a good one. My team was great to work with throughout the entire GDD process. We all were very hands-on with each part of the process, which are researching, modeling, requirements and frame-working. I thoroughly enjoyed creating the app and learning as much as possible along the way.
Some things that I would change looking back on this project would be to
increase communication with my team
work on this in a more extended period of time
refine the prototype a little more
Creating the prototype of this app taught me a lot about the designing process and really what interaction design when focused on the user is all really about.